Nyheder
9. juni 2021
Har du misforstået UX?
UX er sådan noget med grafik, æstetik og illustrationer, ik? Vi forstår godt hvis det er dine tanker.
Først og fremmst – hvad er UX?
UX er en forkortelse for det engelske ’User Experience’, som oversat til dansk hedder: “brugeroplevelse“.
Termet UX refererer til den overordnede oplevelse, som en person har, når de interagerer med et produkt, service eller en digital platform.
Dog er der en misinformation, der i mange år har spredt sig som en steppebrand og aldrig rigtig er blevet slukket ordentlig. Det er ideen om at UX er lig med et lækkert, moderne og nytænkende design. Det er bare ikke korrekt.
UX handler om at sætte brugerne i centrum af designprocessen og skabe løsninger, der er intuitive, effektive og tilfredsstillende at bruge.
Ved at fokusere på brugerens behov og ønsker kan man skabe oplevelser, der gør en positiv forskel i menneskers liv og/eller virksomhed.
UX-design er en kontinuerlig proces, der kræver konstant evaluering og forbedring for at sikre, at brugernes forventninger imødekommes i en stadig skiftende teknologisk verden.

Men UX skal da være lækkert.. right?
Nej ikke nødvendigvis.
Bare fordi noget er nyt og designmæssigt lækkert, så giver det ikke automatisk en god brugeroplevelse.
Når mennesker navigerer på hjemmesider, så bruger de den del af hjernen, som indeholder erfaringer, erindringer, tommelfingerregler osv. Altså ting, som hjælper dem med hurtigt at træffe beslutninger. For alle har jo prøvet at bruge et website/webshop før, right?
Derfor handler den gode UX altså ikke om at innovere ting, som virker. Men i stedet bruge de elementer og den opsætning som brugeren FORVENTER.
Forestil dig et kontor hvor alle dørhåndtag var placeret til venstre på døren… det er nytænkende! Men det er ikke en god brugeroplevelse. Eller en bil hvor vi byttede om på speeder og bremse – virkelig ikke smart, vel?

Du får lige uddybet de ’best practices’, der er for den gode brugeroplevelse:
- Flow
Der skal være et naturligt flow på dit site. Det skal være naturligt og ligetil, så din besøgende ikke skøjter rundt for at finde hvad de leder efter. For at få et lækkert flow kan du blandt andet, bruge CTA knapper, som viser den besøgende vej til hvad der er vigtigst, eller farver og kontraster, der fanger blikket på det rigtige tidspunkt. - Kontrast og farver
Med kontraster og farver kan du fange dine brugeres opmærksomhed og være med til at opmuntre til det flow jeg nævnte før. - Loadingtid
Også kaldet ’Core Web Vitals’. Skal dine besøgende sidde og vente på billeder, der skal loade eller hakker dit site, kan det virke uprofessionelt, og hvis dine besøgende allerede på dit site tænker det, så er der minimal chance for at deres besøg konverterer. - Feedback
Man bør implementere feedback på fx. knapper, der fortæller brugeren, at “jeg har gjort det du bad mig om”. - Mobiloptimeret
Det er 2022 og hvis din side IKKE er mobiloptimeret, så er du bagud. Dét skal altså bare fungere, når dine besøgende kommer på din mobile website.

Der er en god grund til at Coolshop og f.eks. Amazon, ligner hinanden rigtig meget. Det er fordi de er bygget op omkring de samme principper som folk er vant til, når de navigerer på en webshop og website. Læs mere om hvorfor Coolshop og Amazon er gode til UX længere nede.
UX eller UI?
Man kan næsten ikke sige UX, uden at nævne UI. Så lad os lige få det helt på plads, hvad de to egentlig er.
UX = User experience/bruger oplevelse, det har vi vidst fået slået på plads. Det er her du skal skabe hele oplevelsen for dine besøgende.
UI = User interface/Brugergrænseflade. Det er alt det du ser og interagerer med, når du kommer ind på et site.

UX og UI hænger sammen. Du får det bedste resultat på dit site, når du både har tænkt UX og UI ind.
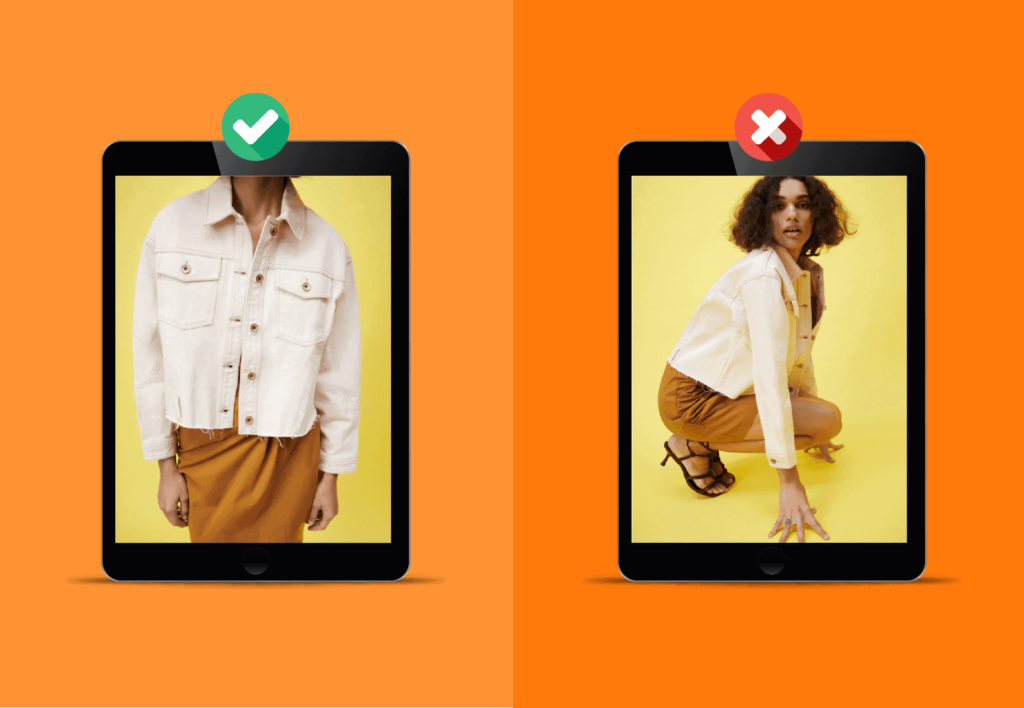
Eksempel på dårlig UX: Zara
Det har længe været et stående meme/joke på de sociale medier, at Zara har de mest trælse produktbilleder på deres website. Ja nogle gange kan man faktisk ikke se selve produktet.
Som besøgende kan man tage det med et smil, men tager man UX-brillerne på, så er det ikke en god oplevelse man får. Zara har altid været super innovative i deres forretningsmodel, men med de her produktbilleder skyder de forbi.

Besøger du deres app er den også gal. Her skal du scrolle horisontalt i stedet for lodret, når du skal se forskellige produktbilleder.
Det er altså normal brugeradfærd, at du automatisk vil ’swipe’ til højre eller venstre når man vil se mere til et produkt.
Jeg ender altid med at ryge ind på et andet produkt og efter cirka 5 forsøg, så lukker jeg app’en og åbner en anden hvor jeg hurtigere kan bruge mine penge.
Skal du bruge mere end bare mine dårlige oplevelser til at overbevise dig, så google ”Zara UX” og se hvad du får frem 😅
Hvad er god UX?
En god UX fokuserer på at forstå brugerens behov, ønsker og forventninger og derefter designe og levere en løsning, der opfylder disse krav på en intuitiv og tilfredsstillende måde.
Det indebærer en omhyggelig undersøgelse af brugerens adfærd, præferencer og kontekst for at skabe en brugervenlig og effektiv oplevelse.
UX-design fokuserer også på visuel æstetik og interaktionsdesign for at sikre, at brugerne får en behagelig og intuitiv oplevelse.
Dette indebærer at vælge passende farver, typografi, layout og brugerfladelementer, der er i overensstemmelse med brugerens forventninger og giver en sammenhængende oplevelse på tværs af forskellige enheder og platforme.

Hvordan skal din tankeproces så være for at opnå god UX?
Din første tanke skal være: “hvordan bruger vores besøgende vores site”. Åbn dit site på en browser eller app, luk øjnene og i bedste ”men in black” stil, skal du slette din hukommelse om dit site. Prøv nu at navigere dig frem på dit site.
Vær super kritisk. Føles det naturligt når du skal finde produkter, kontaktinformationer eller andet vigtigt, som gerne skal være total ligetil. Hvis ikke, så skal du have rettet i din UX.
Enhver unaturlig tanke bliver hurtigt til en forhindring for dine besøgende og det kan koste dig dyrt, da de forlader dit site hurtigt igen.
Har du, derimod, en liste over 20 funktioner, som skal være tilgængelige indenfor et kort område, er det vigtigt at du prioriterer hvilke der er vigtigst. Om muligt skal du ”kill your darlings”, men det er ikke altid at det behøver komme så vidt.
Skal vi ikke lige tage et rigtig godt eksempel på god UX? ✨COOLSHOP ✨
Selvfølgelig skal vi det.
Coolshop er en klar vinder indenfor god brugeroplevelse. Det er ikke en fancy løsning, som lover guld og grønne skove, men en løsning som viser produkterne, fortæller hvordan det bruges og fortæller dig både hvad varerne før har kostet og hvad gældende pris er.
Du skal ikke regne i procenter eller kigge efter gule stickers. Du tænker måske “gud det har jeg da set før, men det er ikke hos Coolshop”, så er det sikkert Amazon.
De to websites er næsten identiske og vi ved allesammen, at de begge klarer sig ganske fint 😉

Kan du se hvad jeg mener? 👇

Husk: Brugeroplevelse skal ikke altid være fancy. Det er din besøgende, som skal være tilfredse!
Jo bedre en oplevelse for dine brugere, jo større er sandsynligheden for at de bruger din hjemmeside igen og det er selvfølgelig målet.
Lad os lige gøre det kort og godt;
Hvilke ting er det Coolshop gør som Zara ikke formår?
- Nemt at finde produkterne – godt flow😎
- Nemt at se priser på kontrast og farver 💸
- Simpelt design 🔥



