Digitalisering
19. maj 2025
Nye EU-krav om digital tilgængelighed (WCAG)
Fra den 28. juni 2025 skal mange virksomheder i EU leve op til nye regler om digital tilgængelighed. Reglerne er ikke bare for pynt – de er lov. Og de kan betyde sanktioner, hvis man ignorerer dem.Det er regler omkring hvordan din hjemmeside eller digitale platform, er tilgængelig og brugervenlig for folk, som f.eks. har…

Men hvad er WCAG? Hvad dækker reglerne egentlig over? Gælder de dig? Og hvordan finder du ud af, om dit website lever op?
Lad os tage dig igennem det vigtigste – uden teknisk volapyk og med konkrete råd, du faktisk kan bruge.
Hvad er WCAG – og hvorfor skal jeg kende til det?
WCAG står for Web Content Accessibility Guidelines. Det er de internationale retningslinjer, som hjælper dig med at bygge websites og apps, der er tilgængelige for alle.
Kort fortalt handler det om:
- At skærmlæsere kan læse dit indhold op
- At man kan bruge dit site uden en mus
- At farver, kontraster og struktur ikke spænder ben for nogen
Det lyder måske som noget, der kun gælder for en lille målgruppe. Men faktum er, at når du bygger tilgængeligt, skaber du en bedre brugeroplevelse for alle.
Gælder det også for dig og din virksomhed?
Hvis din virksomhed sælger produkter eller tjenester online, er svaret højst sandsynligt: ja.
Det gælder især for:
- Webshops og e-handelsplatforme
- Banker og finansielle tjenester
- Billet- og transportløsninger
- Streaming- og medieplatforme
- Software og apps til forbrugere
👉 Dog er der én undtagelse: Små virksomheder med under 10 ansatte og under 2 mio. euro i årlig omsætning kan være undtaget – men kun hvis de kun sælger tjenester.

Det handler ikke kun om lovgivning – det handler om mennesker
I kernen handler det her ikke om paragraffer og kontrol. Det handler om at skabe digitale løsninger, som alle kan bruge – også personer med syns-, høre- eller motoriske udfordringer.
Bag kravene står EU’s European Accessibility Act, og her i Danmark er det Digitaliseringsstyrelsen, der holder øje med, om reglerne bliver fulgt.
Og bare rolig – vi har gjort det let for dig at få overblik.
🔥Sådan tjekker du dit site – uden at være udvikler?
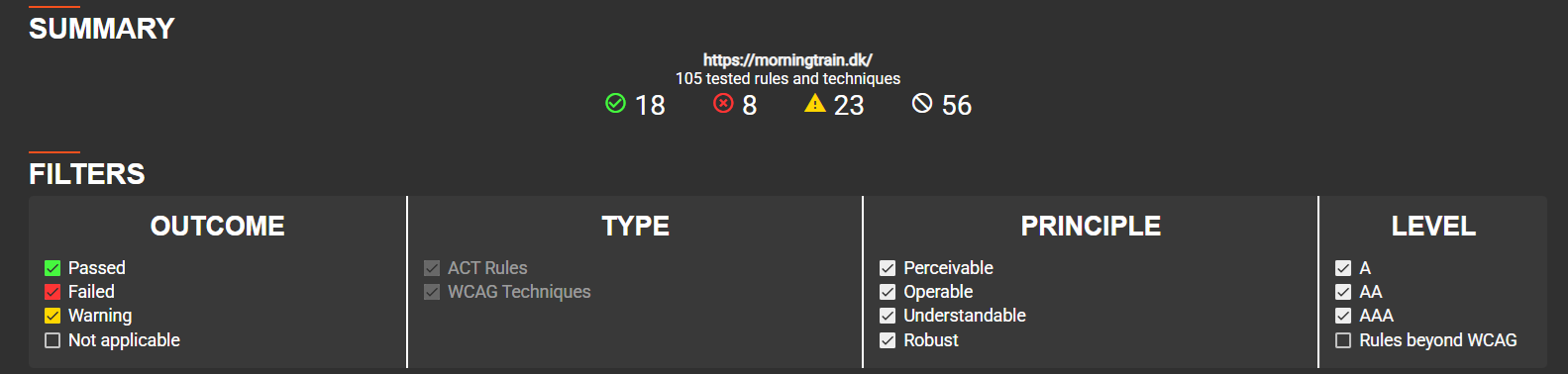
Du behøver ikke hive din tech-afdeling ind for at få et hurtigt overblik. Brug det gratis værktøj QualWeb online evaluator. Det giver dig en status på, hvor godt dit website lever op til WCAG.
Vi har også lavet en nem guide til, hvordan du bruger værktøjet – du finder den her.

6 hurtige tjek du kan lave i dag
Vil du i gang allerede nu? Her er seks konkrete ting, du (eller dit bureau) kan kigge på med det samme:
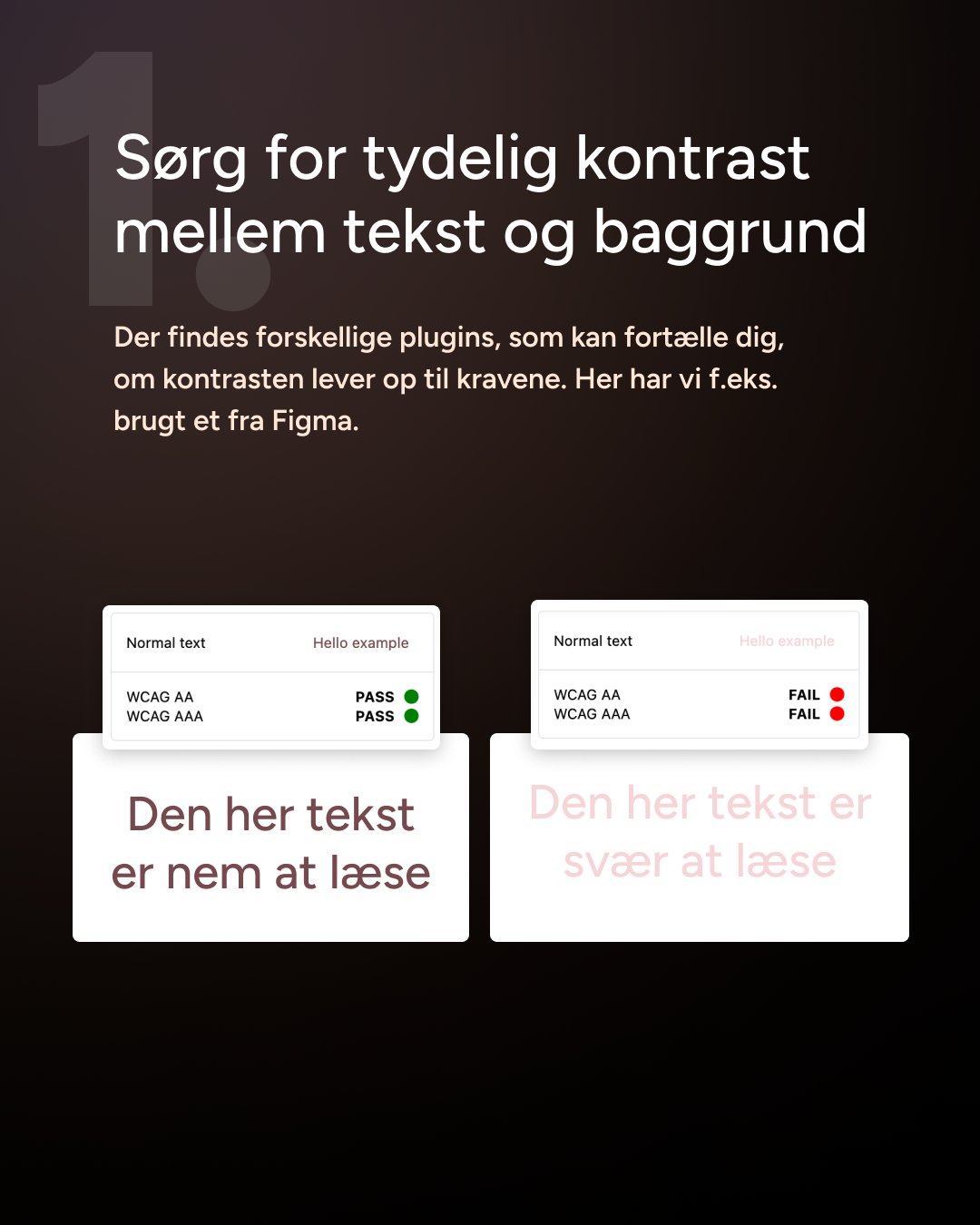
1. Tjek kontrasterne
Sørg for, at der er tydelig kontrast mellem tekst og baggrund. Lav kontrast = lav læsbarhed, især for dem med nedsat syn.

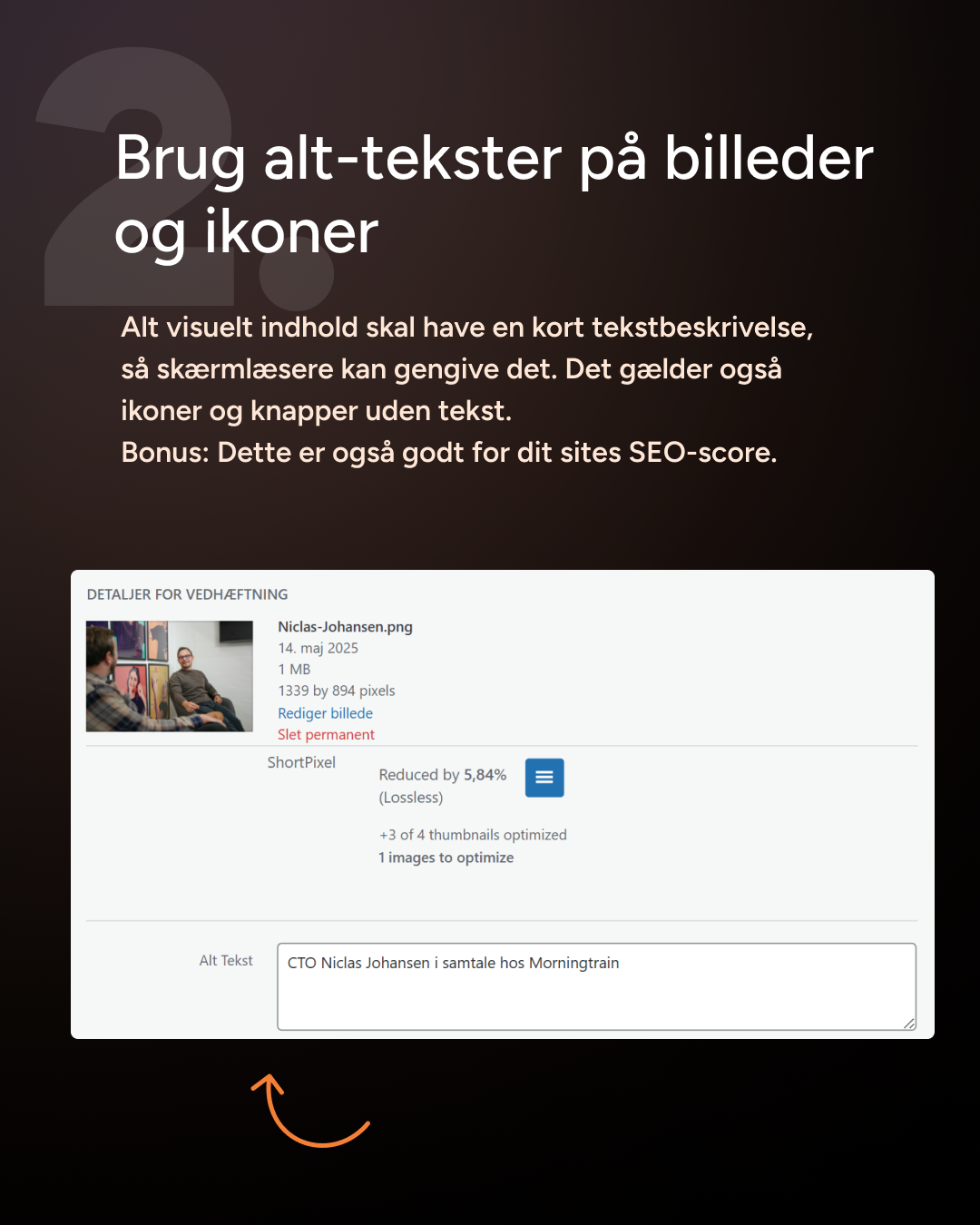
2. Brug alt-tekster på billeder og ikoner
Alt indhold, som ikke er tekst, skal have en beskrivelse. Det gælder både billeder og små ikoner. Godt for både tilgængelighed og SEO.

3. Gør navigation muligt med tastatur
Kan man bruge dit site uden mus? Hvis ikke, er der plads til forbedring. Brug Tab-tasten og test selv.

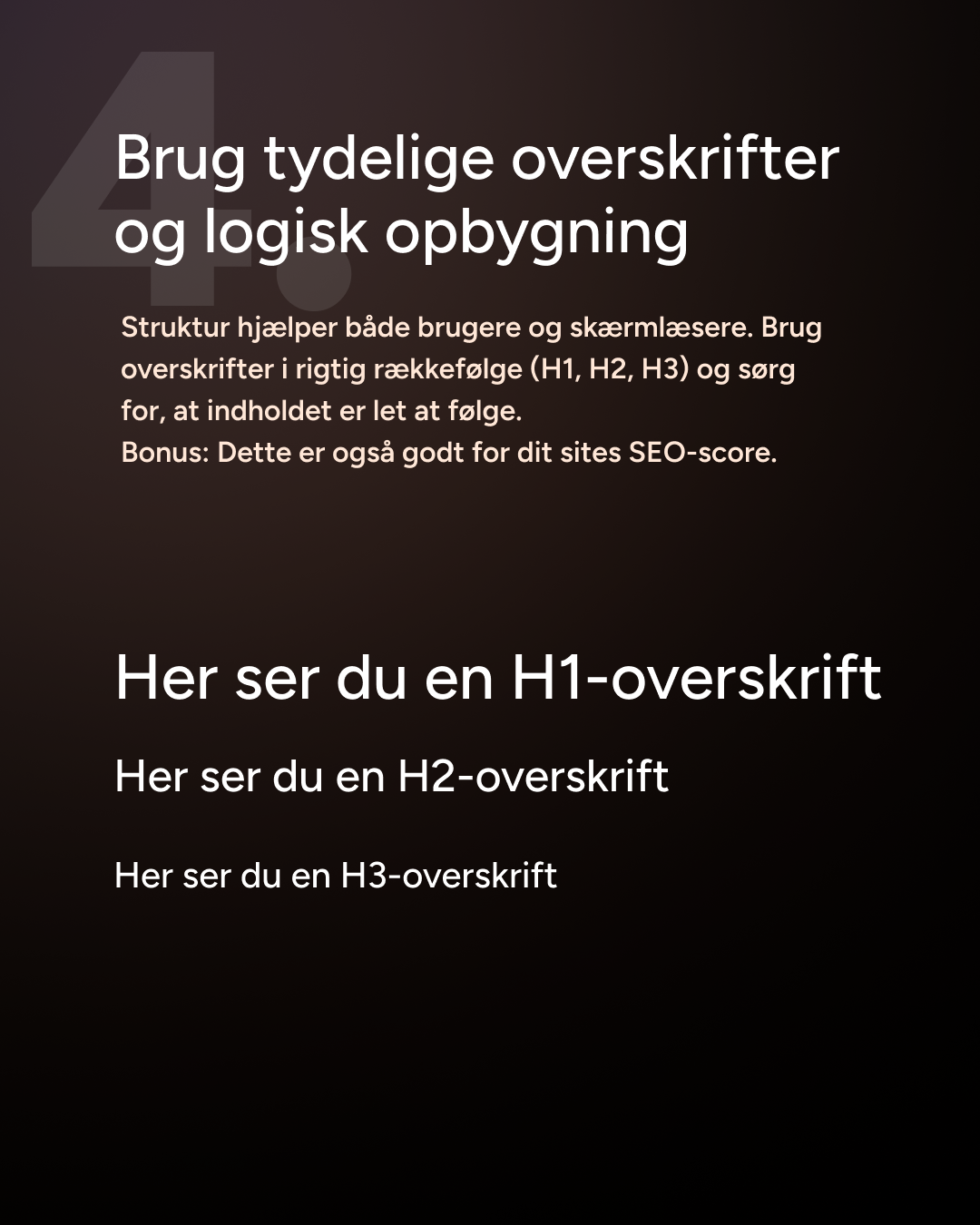
4. Brug overskrifter i rigtig rækkefølge
H1, H2, H3 – det er ikke bare pænt, det giver også struktur. For både mennesker og skærmlæsere. Og igen: SEO vinder også.

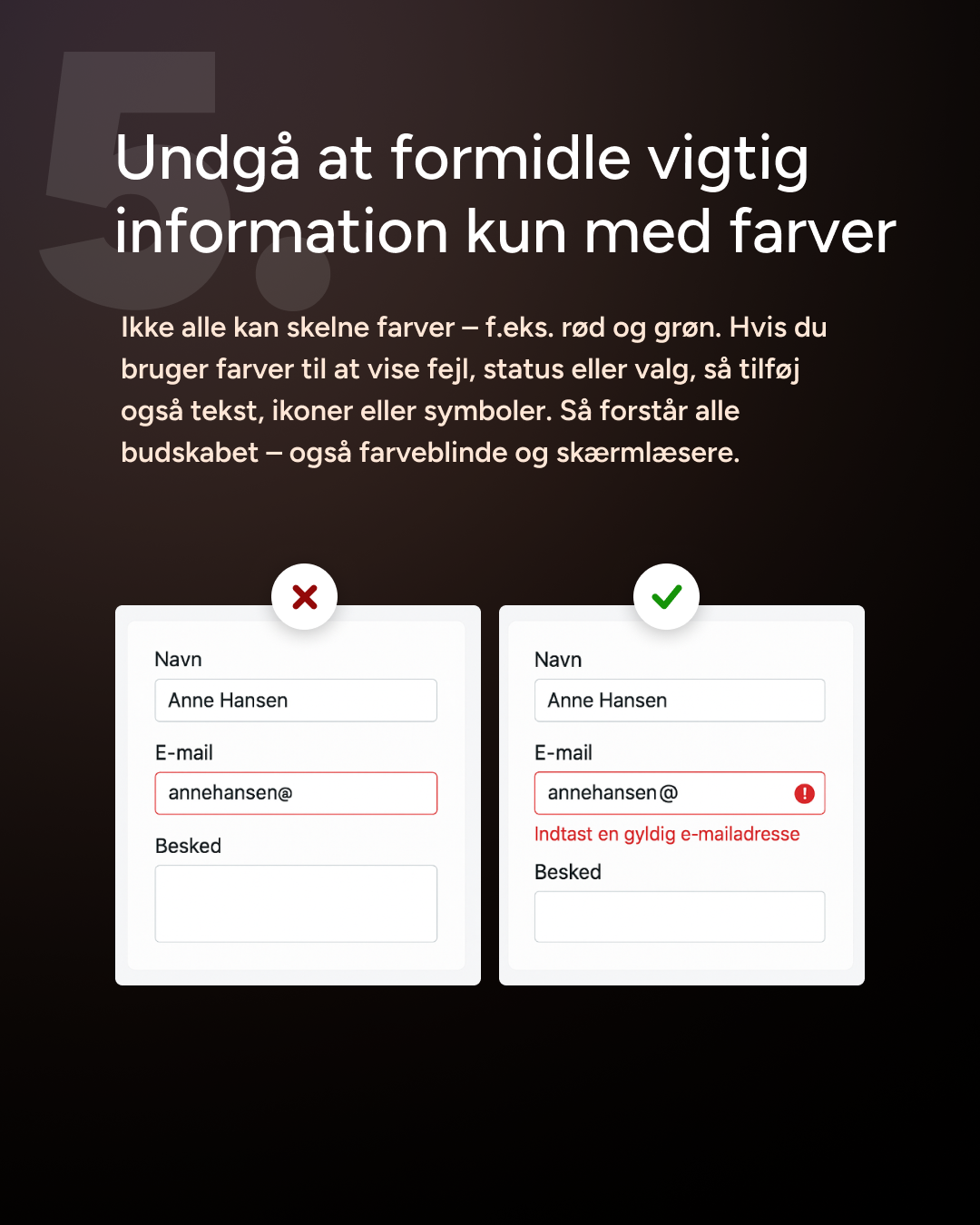
5. Brug ikke kun farver til at vise vigtig information
“Den røde fejlmeddelelse” virker ikke, hvis man ikke kan se farven rød. Brug også tekst, ikoner eller symboler.

6. Test dit site med en skærmlæser og på mobil
Du behøver ikke være ekspert. Brug f.eks. VoiceOver (iOS) eller NVDA (Windows) og mærk selv oplevelsen. Ofte er det her, du opdager de største barrierer.