Digitalisering
13. november 2025
Backend vs. Frontend
Backend vs. frontend lyder teknisk, men forskellen er afgørende for, om din digitale løsning både føles god at bruge og fungerer bag kulissen. Frontend er brugeroplevelsen i browseren, mens backend er den logik og de systemer, der håndterer data og processer bagved – og begge dele er nødvendige for en stærk webløsning.

Indhold
Forskellen kort fortalt Frontend-udvikling HTML CSS JavaScript Backend-udvikling Eksempel på backend Programmeringssprog Full-stack udviklingBegge betegnelser er engelsk adapterede ord, som referer til ”kodeverdenen” (alt online). Forskellen mellem de to ord er, at:
- en frontend-udvikler arbejder på den del af en digital løsning, der foregår på brugernes enhed, og som de interagerer med
- mens en backend-udvikler arbejder med alt det der sker på en server eller database, altså infrastrukturen og funktionerne, som ligger bagved.
Frontend og backend i korte træk
“Frontend” = Det lag, dine brugere møder: design, knapper, formularer og hele oplevelsen i browseren. Alt det som du ser.
“Backend” = Motoren bag: data, logik, integrationer og automatisering af de manuelle processer. Alt det man ikke ser.
Hvad er frontend udvikling?
En frontend-udvikler er oftest optaget af brugerfladen (UI) og brugeroplevelsen (UX), altså overordnet set, hvordan ser løsningen ud, og hvordan er den at interagere med.
Frontend udvikling foregår i brugernes webbrowser, hvilket også er kaldet ’client-side’.
Frontend udvikling sker i en kombination af disse primære teknologier:
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- JavaScript
HTML
Denne teknologi giver frontend-udvikleren adgang til at bygge visuelle elementer og overordnede funktioner. Det er i HTML, at man definerer websider og anden information, som kan blive vist i en webbrowser (f.eks. billeder, tekster, links og andet).
HTML er det grundlag, dine webløsninger bygger på – jo bedre du forstår det helt overordnede lag, jo nemmere er det at vurdere kvaliteten af det arbejde, du får leveret.
Man bruger næsten altid HTML i en kombination med CSS og JavaScript, for at løsningen ikke virker flad og kedelig at interagere med. HTML definere kun ”hvad er” og ”hvad findes”, men ikke hvordan tingene føles at interagere med, hvordan tingene opfører sig i forhold til hinanden, eller hvordan tingene skal se ud på forskellige enheder (responsivt).
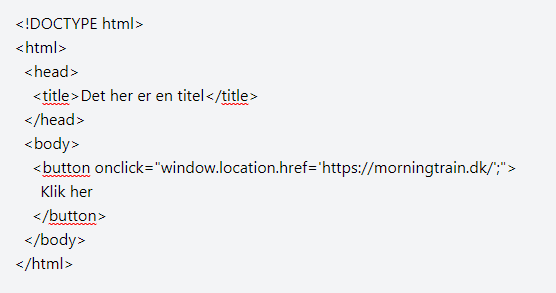
Eksempel på HTML kode for en knap:

Resultat:

CSS
Med denne teknologi kan frontend-udviklerne definere hvordan en løsning ser ud, samt hvordan det føles at interagere med løsningen.
CSS er en webløsnings ”stylesheet”, hvilket betyder, at det er her, at en udvikler definerer og beskriver hvordan elementerne skrevet i HTML skal præsenterer sig selv. HTML i sig selv ser ens ud på alle løsninger, det er CSS, som gør, at din hjemmeside ser anderledes ud fra andres.
Uden CSS ville alle løsninger se ens og kedelige ud
Med andre ord, så tillader CSS, at en frontend-udvikler kan kontrollere det visuelle udseende af webløsningen.
Det er også i CSS’en at udviklerne definerer hvor responsiv en løsning skal være.
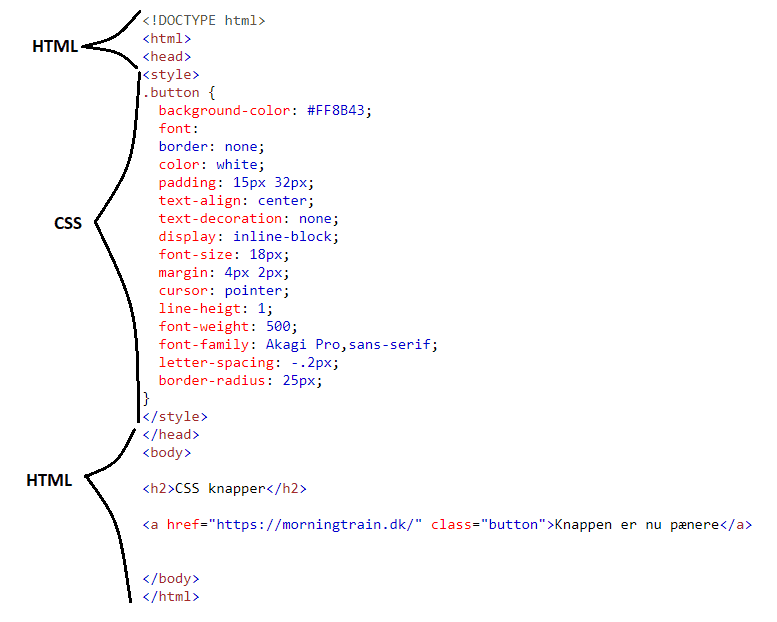
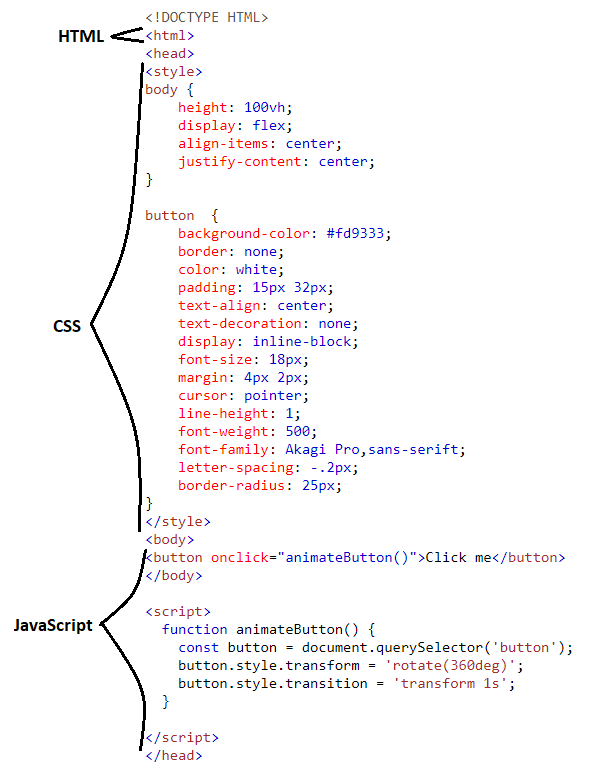
Fortsat eksempel på knap nu med CSS tilknyttet:

Resultat:

JavaScript
Dette er et kompleks udviklingssprog, som bruges til at bygge interaktive og dynamiske elementer på webløsninger, som f.eks. animationer, pop-ups, og digitalt ”feedback” til brugeren.
En frontend-udvikler benytter primært JavaScript til at tilføje interaktive elementer til en løsning, altså alt det, som du kan interagere med, når du bevæger dig rundt på en hjemmeside.
JavaScript er den eneste af de tre teknologier, som både kan bruges til at definere frontend’en (ting som defineres i brugerens webbrowser), men også til at bygge backend-funktioner (ting som defineres på en server).
Knappen nu (også) med JavaScript:

Endelige resultat:

DISCLAIMER
Hvis der sidder en udvikler og kigger med, så er jeg godt klar over, at det ikke er best practice, at skrive hele koden ‘inline’, men at man normalt, bare ville referere til CSS- og JavaScript-filer i HTML’en. Ovenstående eksempel er blot for, at gøre eksemplet visuelt nemmere at forstå.
Hvad er backend udvikling?
En backend-udvikler fokuserer primært på alt der foregår ’server-side’, hvor de arbejder med at bygge forbindelsen, som leverer data til en webløsning, når den bliver efterspurgt.
Lad mig komme med et eksempel på alt det, som en backend-udvikler bygger
Forstil dig at du er inde og shoppe på en webshop. Størstedelen af det, som du interagere med er bygget af frontend-udviklerne. Men det indhold og de produkter, som vises på din skærm, er i virkeligheden sendt fra databasen eller en server til frontenden, hvor alt indhold styres fra.
Det vil sige at uden backend-udvikleren ville du slet ikke kunne se noget indhold eller produkter, da de så ikke ville blive indlæst i brugerfladen du sidder på.
Men backend-udvikleren er ikke færdig…
For når du putter en vare i kurven og færdiggør dit køb, så ryger der informationer til eksterne økonomi- og lagerstyringssystemer, der også ligger på en server. Her behandles dine informationer og din ordre.
Intet af dette ville ske, hvis ikke en backend-udvikler havde været indover.
Det er også i backend’en, at man automatisere en lang række manuelle processer, ved at bygge et system eller en integration i mellem systemer, som håndterer en given proces automatisk. Dette kaldes også en RPA (Robotic Process Automation).
Der findes en lang række kodesprog til kodning af backend-applikationer her i blandt:
- Ruby on Rails
- Java
- C++
- C#
- Python
- PHP
Hvad afgør valget af programmeringssproget i en backend opgave?
Man kan i virkeligheden opsætte en server i lige det programmeringssprog man vil. Med andre ord, så er programmeringssprog ikke noget man, som sådan ”vælger”, men når man som backend-udvikler vælger sprog handler det oftest om, hvad der skal udvikles.
3 programmeringssprog som vi vil fremhæve:
C#
PHP
JavaScript
… Men hvad så med full-stack udvikling?
Når man taler om frontend og backend, dukker begrebet full-stack ofte op som tredje variant. Hvor frontend- og backend-udviklere typisk har deres primære fokus ét sted i løsningen, arbejder en full-stack udvikler på tværs af begge lag i samme projekt. Det betyder, at vedkommende kan være med til både at forme brugeroplevelsen og bygge den tekniske logik og datahåndtering bagved.
Vores syn på full-stack
Hos Morningtrain leverer vi full-stack webløsninger, men vi tror ikke på idéen om den klassiske “full-stack udvikler”, der er lige stærk på alt.
Vi ser at de dygtigste udviklere enten har deres tyngde frontend eller backend – og at de bedste løsninger opstår, når specialisterne spiller hinanden gode i stedet for at én person skal kunne det hele.
I praksis giver en full-stack profil ofte mening i mindre løsninger eller tidlige faser, hvor der er brug for at komme relativt hurtigt fra idé til fungerende produkt. I større og mere komplekse projekter vælger man oftere et team, hvor frontend- og backend-specialister arbejder sammen om løsningen.
Den korte forklaring
I sidste ende ender alt, du kigger på på nettet, som HTML i din browser. På serveren samler backend’en den HTML-side, du skal se, ud fra data og logik, og bestemmer dermed, hvad der skal vises. Derefter sendes siden videre til din enhed. I browseren bliver siden ”renderet”, og her er det frontend-koden, der styrer, hvordan indholdet præsenteres – altså struktur, udseende og måden, du kan interagere med det på.
Så jo bedre du kender forskellen på frontend og backend, jo nemmere bliver det både at få din hjemmeside bygget rigtigt og at administrere den i hverdagen.




