Digitalt Design
23. november 2022
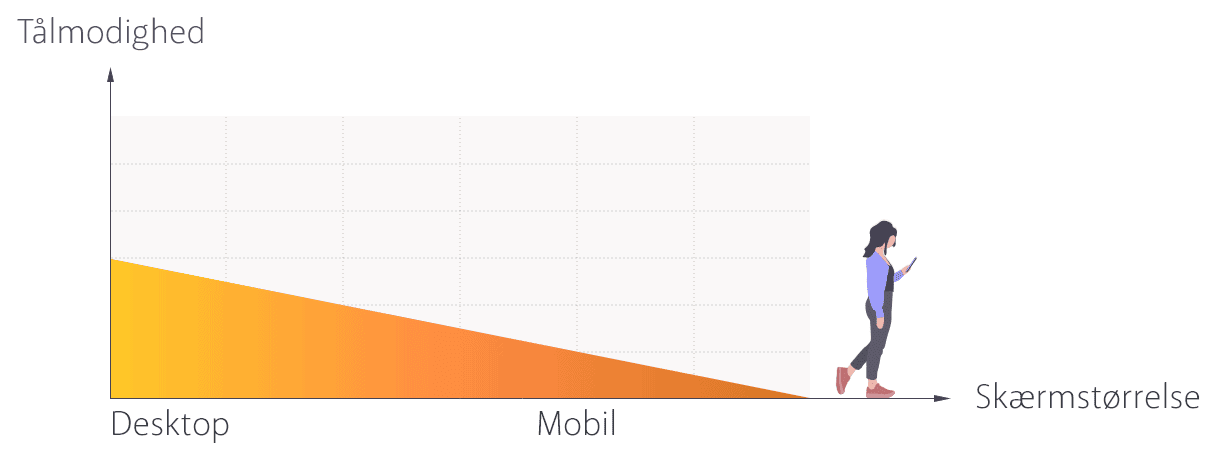
Hvad er responsivt design?
Det er et begreb, som dækker over alle tiltag man kan foretage sig på en webplatform (hjemmeside, webshop, intranet m.m.), som gør at den ”fungerer” på alle skærmstørrelser. Fungerer som I at siden visuelt tilpasser sig alt efter hvor stor en skærm, som siden tilgås fra.
Når man tænker noget responsivt, så tager man udgangspunkt i det hyppigst benyttede skærmstørrelser, det er derfor ikke en selvfølge at oplevelsen er 10/10 på ALLE skærmstørrelser.
I dette indlæg vil jeg komme med mine råd og anbefalinger til responsivt design.
Kan jeg tilpasse det responsive design til alle skærmstørrelser?
Jo da, det ville da være den utopiske målsætning – det bliver bare dyrt, eftersom både en designer og udvikler, skal tegne og kode alle typer af mulige tænkelige visninger. Dette ville bestemt ikke være vores anbefaling.
I stedet bør man tænke; ”giver det så meget mere værdi at udvikle en løsning der koster 40-50% mere, for at forbedre oplevelsen for de sidste 5-10% af din webtrafik?” – for det meste er svaret højt og rungende NEJ.
Vores råd er derfor, at du i stedet bør tjekke hvilke skærmstørrelser der er hyppigst benyttet af dine besøgende, og så fokuserer du på det responsive design til dem.

Hvem kan gøre noget responsivt?
Det er en udviklers (altså en som kan kode) opgave at tilpasse hjemmesiden responsivt. En designer kan altså ”kun” vise hvordan tingene bør se ud på skærmstørrelserne, men det er udviklerne som sørger for at websitet rent teknisk tilpasser sig.
Det er dog en god ide, at visualisere hvordan visningen skal se ud på mobilen og desktoppen, så udvikleren kan se hvordan tingene skal kodes, for at tilpasse sig bedst.
Så den dårlige nyhed er, at det ikke er noget man kan gøre selv, uden en udvikler baggrund.

Grundlæggende responsive tiltag
Nu når I ikke selv kan kode responsivt design, hvad kan du så foretage dig? Jo der er en hel del, som du kan være opmærksom på, og holde dine udvikler op på.
Nedenstående er de mest gængse og grundlæggende responsive tiltag, som du bør få implementeret.
Dynamiske skrifts størrelser
Sørg for at dine skrifttyper tilpasser sig skærmstørrelsen automatisk. Det bør kodes således at hjemmesiden selv ”beregner” hvor stor fonten bør være, alt efter skærmstørrelsen.
F.eks. hvis din brødtekster står med en 16px størrelse på en 24” skærm, så bør websitet selv aflæse hvor stor en skærm den besøgende sidder på, og tilpasser fonten i procent, alt efter hvor stor skærmen de sidder på, er procentmæssigt i forhold til en 24”.
Bredden på tekstfelter
Størrelsen og vigtigst af alt bredden på dine tekstfelter er vigtige, specielt når du kommer ned på de mindre skærmstørrelser. Hvis du har meget brede tekstfelter, så vil du opleve at de på mobilerne generer en ”wall of text”, da alt denne brede tekst, pludseligt skal vises på 10 gange smallere plads, og så bliver teksten et laaaaaaangt scroll.
Smalt tekstfelt:

Giver en god oplevelse på små skærme:

Billede stil, størrelse og placeringer
Både når du vælger billede stil og den generelle størrelse på billederne, så bliver du nødt til at tænke over om de store billeder kan gøre sig godt på mindre skærmstørrelser, samt om man kan se hvad der foregår på billedet, hvis billedet indlæses meget småt.
Alternativt kan man kode det således, at der bliver vist et billede på f.eks. mobilen og et andet på desktoppen, for at give den bedste oplevelse til begge. Så længe man ikke gemmer tekster fra desktop til mobil, så er søgemaskinerne glade.
Til sidst skal du være opmærksom på placeringerne af billederne. F.eks. hvis et billede ligger ved siden af en tekst, eller at du har en mosaik at billeder, som ligger på række, så skal du have tænkt hvordan de bliver stablet på mobilen, så der ikke kommer en lang række billeder på mobilen, eller at der kommer et billede før teksten, som gør at billederne ikke giver meget mening.
At alt skal være samlet på skærmen
Du må ikke have en oplevelse på nogen skærmstørrelser, som kræver at du zoomer ind eller ud, for at kunne se alt indholdet. Visningen skal kunne rumme alt indholdet i 100% visningen.

Hvordan elementer ”stables” i forhold til hinanden
På de små skærmstørrelser kommer du ikke uden om, at dine elementer skal stables ovenpå hinanden. Det automatiske udgangspunkt i det fleste CMS’er, er at stable tingene i læseretningen fra venstre til højre.
Det kan også give en okay oplevelse, men du risikerer at nogen ting stabler sig selv på en måde, som giver et langt og kedeligt scroll, så man f.eks. pludseligt får 3-4 billeder i streg, eller 7 kundelogoer på striber ned ad siden.
Man kan benytte horisontal scroll til at lave et scroll mod højre på nogle content typer, for at give en mere glidende og lækker oplevelse i det vertikale scroll, så man hele tiden møder nye content typer, frem for at ”water boarde” dine besøgende med den samme indholdsside.
Løsning på desktop:

Horisontal scroll på mobil:

Navigationens tilpasning på mindre størrelser
Sørg for at din navigation (hovedmenuen) fungerer på de mindre skærmstørrelser. F.eks. så ser man tit at menuen samler sig under en ”burgermenu”, da disse er ret brugervenlige på mobiler og tablets.
Derudover så sørg for at menupunkterne er store nok, så man kan ramme dem med en tommelfinger.

Vores råd til responsivt design
- CTA-knapper bør have fuld bredde af skærmen på mobil, for at det bliver nemmere at ramme med tommelfingeren

- Vigtige knapper så som ’burger ’-menuen bør ligge i højre hjørne af skærmen, da det er ud fra størstedelen af brugeres dominerende tommelfinger.
- Du kan eventuelt lægge menuen i bunden af skærmen
- Du skal sikre dig at knapper er store nok, så man ikke kommer til at trykke på to knapper med fingrene
- Tekst skal venstre stilles på mobilen, da det er svært at læse hvis det er centreret – det må gerne være centreret på desktop.
- Husk en læsevenlig rækkefølge på stablingen af dine elementer. F.eks. hvis du har en overskrift, CTA-knap og et tekstfelt i et element på desktoppen i den rækkefølge, så bør rækkefølgen på mobil i stedet være; overskrift, tekstfelt og CTA til sidst, så knappen ikke forstyrrer læsningen
- Noget indhold giver mening at tillade horisontal scroll, f.eks. hvis du har noget indhold med mange eksempler (cases, logoer, medarbejdere), så kan man gøre sådan at i stedet for at der kommer et langt scroll med cases, at man så kan scrolle til højre for at se flere cases, og ellers så kan man scrolle nedaf for at se noget andet indhold.
Husk at responsivt design løfter din brugeroplevelse, som kan løfte dine rangeringer i søgemaskinerne, samtidigt med at en forbedret brugeroplevelse kan hæve din konverteringsrate.
Så ikke nok med et responsivt design gør dine brugere gladere, så kan det også give dig mere trafik og flere leads eller salg fra trafikken – så det er en ’no brainer’, du bør og skal investere i responsitivitet.
Og hvis du er klar til mobiloptimering, læs blogindlægget med 3 gode råd til, hvordan du undgår at tabe mobilbrugerne på dit website.

