Website
18. november 2022
Eksempler på gode skrifttyper

Nogle eksempler på gode skrifttyper:
- Roboto
- Lato
- Ubuntu
- Playfair
- Open sans
I dette indlæg vil jeg prøve at gøre dig klogere på skrifttyper, ved at komme med nogle eksempler på nogle gode skrifttyper, samt nogle råd til læsevenlighed og hvad man skal være særligt opmærksom på, når man skal vælge.
Vi tager udgangspunkt i web, da vi er et digitalt hus, og derfor forholder vi os til det område, hvor vi har hjemme, og hvor vi er inkarneret.
Hyppigt benyttede skrifttyper
Ude i den store verden så er de mest benyttede skrifttyper:
- Helvetica
- Calibri
- Futura
- Garamond
- Times New Roman
Men vi ville ikke anbefale ovenstående til din hjemmeside af mange årsager, som jeg kommer mere ind på senere.
Vi benytter i stedet oftest følgende skrifttyper:
- Roboto
- Lato
- Ubuntu
- Playfair
- Open sans
Vi benytter oftest disse fordi:
- De fungerer godt digitalt, hvor andre skrifttyper kan være bedre til print.
- Formen på bogstaverne gør dem nemme at læse
- Det er ret neutrale skrifttyper, så de kan passe på mange forskellige brugsscenarier på tværs af brancher.
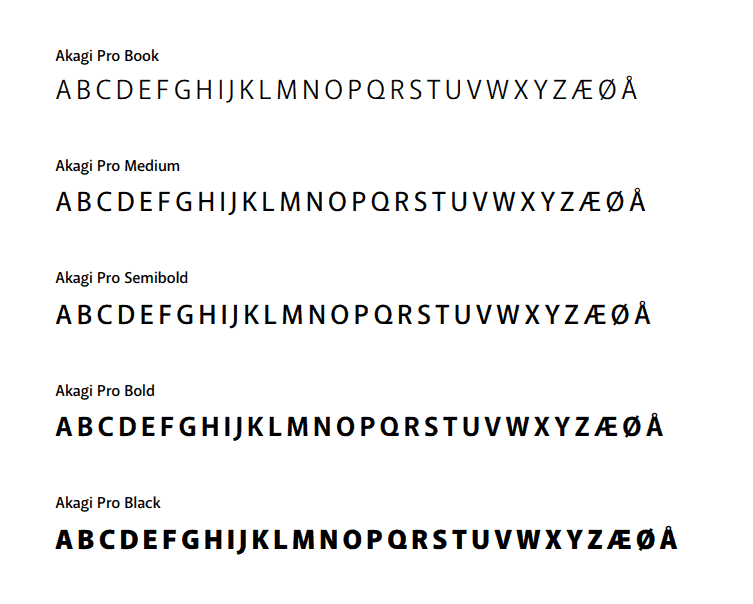
Test vores 5 anbefalede skriftfamilier
Hvilken skrifttype er mest læsevenlig?
Alle de ovennævnte skrifttyper tilhører den såkaldte ’Sans serif’-familie.
Denne gruppe af skrifttype har ikke ”fødder”, og derfor er den nemmere at læse på web, hvor fødderne hurtigt kan bestå af for få pixels, og derfor blive utydelige for læseren.
På den anden side, så er skrifttyper fra ’Serif’-familien nemmere at læse på print, da fødderne her oftest bliver tydeligere end med pixels, og øjnene kan derfor ”følge” fødderne når man læser, og på den måde guider man læserens blik igennem teksten.
Bonus info:
Open sans er særligt godt til øget webtilgængelighed herunder svagt seende og ordblinde.

Læsevenligheden afhænger ikke kun af skrifttype
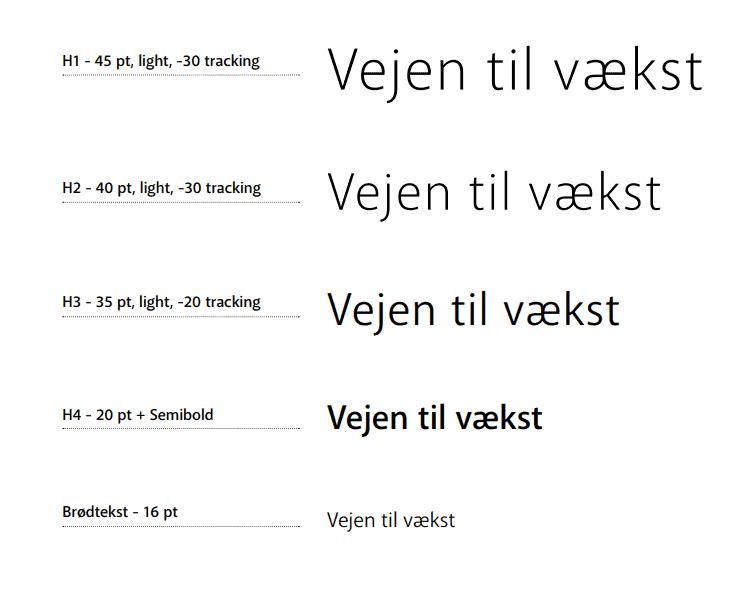
Hvis du vil forkæle dine læsere (hvilket altid bør være målet), med lækre læsevenlige tekster, så skal du også være grundig, når du vælger formatering af din skrifttype.
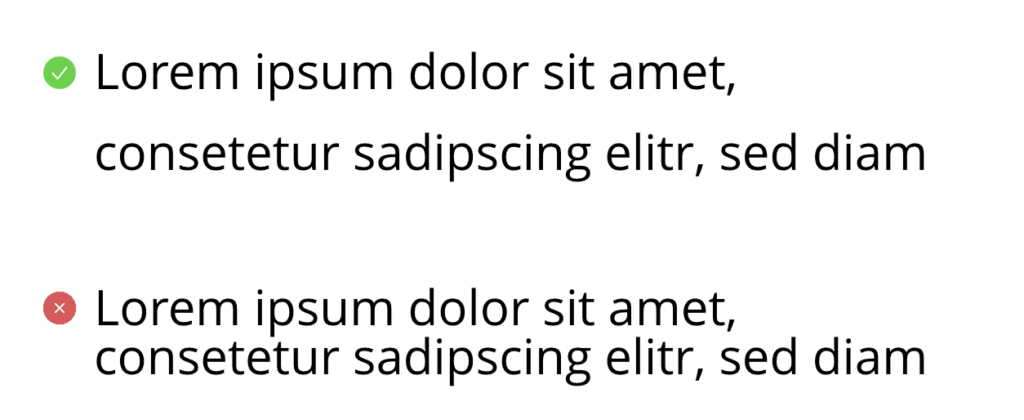
For uanset hvilken skrifttype du vælger, så skal farven på skrifttypen udvælges ud fra den baggrund som den skal bruges på. F.eks. så kan man ikke læse en helt hvid skrift på en sort baggrund, da de to er i så voldsom kontrast til hinanden. Det samme gør sig i øvrigt også gældende med en helt sort skrift på kridhvid baggrund.
Her skal man finde nogle nuancer af mørkegrå i stedet, som komplimentere det hvide bedre, og dermed er det blidere for øjet at læse.
Vær opmærksom når du vælger skrifttype
I Morningtrain benytter vi primært Google Fonts fordi;
- De fungerer på alle webplatforme (og på tværs af browsere).
- Andre skrifttyper kan kræve udviklere for at få det til at fungere på web (læs: Det kan blive dyrt og bøvlet).
- Mange skrifttype koster penge pr. indlæsning, eller alt efter hvad du vil bruge den til (print, web, brochure, tv-reklamer).
- Og nogen skrifttyper må slet ikke bruges kommercielt – så man risikerer ikke at kunne bruge den/de samme skrifttyper på tværs af medier og indsatser.
Serif fonte er mere feminin i deres udtryk, så vær opmærksom på det, når du skal matche fonten med brandet.
Tjek alle formatteringer
Udover farver så skal du sikre dig, at alle din skrifttypes bogstaver er nemme at læse og skelne fra hinanden, tjek derfor hele alfabetet ud på skrifttypen inden du vælger.
De hyppigste faldgrupper er:
- Man kan ikke se forskel på stort og lille ’L’ og ’I’
- Man kan ikke skelne mellem ’b’ og ’p’
- Og ’o’ og ’0’ ligner hinanden for meget.
Du skal også huske at tjekke om fonten passer på det sprog, som du vil skrive på. Har din skrifttype ÆØÅ, eller omlyd (ö, ä osv.) alt efter sproget som du vil skrive på.
Til allersidst så husk; at tjekke alle skrifttypens formateringer igennem, inden du udvælger fonte:
- Punktform
- Kursiv
- Fed
- Understreget
- Store og små bogstaver

Designerens råd
Inden du hopper ud på opdagelse i skrifttyper og valget heraf, så skal du ikke snydes for en designers råd:
- Når du har valgt en skrifttype, så skal du vælge en ’line height’ der gør, at skrifttypen får sin bedste fremtoning. Vores anbefalet line height er 1,6.
Din line height afgører hvor kompakte dine bogstaver kommer til at stå i forhold til hinanden. Dette kan ødelægge selv den bedste skrifttype.

- Brug ikke mere en 2 skrifttyper på dit website, da flere end det skaber uorden, og gør det besværligt at læse.
Dette skyldes, at hjernen hele tiden skal forholde sig til forskellige formateringer, og i sidste ende vil man opleve dette forstyrrende i ens læsning. - Bonus: Hvis du har to fonte, så skal de to fonte have en kontrast til hinanden. F.eks. så kan man bruge en serif font i overskriften og en sans serif font i brødteksten.
Og en god lille huskeregel, som du for guds skyld, skal tage med herfra: ”Use common sense not comic sans” 😉
Det var det, jeg håber at du nu føler dig rustet, til at kaste dig over skrifttyper.




