Web
21. september 2023
Hastighedsoptimering i virkeligheden vs. PageSpeed insights
Når først du har fået folk ind på din hjemmeside, så er det altafgørende, at de får en god oplevelse, så de enten kommer igen – eller så de laver den konvertering, du hver dag arbejder for.
For at optimere mulighederne for det, så er det en kæmpe fordel, hvis du har en hurtig hjemmeside. Måske er du i tvivl om, hvorvidt din hjemmeside er hurtig nok, til at det ikke generer dine besøgende? Heldigvis er der nogle redskaber derude, der kan hjælpe dig i den rigtige retning.
Er PageSpeed Insights det bedste redskab, når jeg skal finde indlæsningshastigheden på min hjemmeside?
PageSpeed Insights er et teknisk redskab, der tester indlæsningshastigheden af din hjemmeside. Mange ser den som den ultimative målestok for hastigheden af en hjemmeside, men der er mange mellemregninger, man skal huske at have med, når man gør brug af PageSpeed Insights. Så det helt korte svar på, om PageSpeed Insights er det bedste redskab, er nej.
Når din hjemmeside testes i PageSpeed Insights, så testes den i en bestemt browser, på en bestemt enhed, med en bestemt skærmstørrelse og med den samme internethastighed hver gang. Her er det væsentligt at have en viden om, hvilken enhed og browser ens brugere typisk benytter, så man sørger for at optimere sin hjemmeside, i forhold den måde dine brugere bruger den på.
Det vil sige, at din hjemmeside godt kan have en indlæsningshastighed, der er tilfredsstillende, selvom den ikke scorer 100% i PageSpeed Insights. Det kan nemlig være, at testen foretages i et ”laboratorie”, der ikke er tilsvarende med ret mange af de besøgende på din hjemmeside.
Omvendt kan din hjemmeside også score 100% i PageSpeed Insights, uden dine brugere vil opleve en indlæsningshastighed der acceptabel. Det kan nemlig være, at testen bliver foretaget i et ”laboratorie”, der ikke er tilsvarende med den måde, dine besøgende tilgår din hjemmeside på.
Når det er sagt, så giver PageSpeed Insights et hurtigt overblik over din hjemmeside, men det er vigtigt at have in mente, at scoren kun benyttes som en vejledning. Der er nemlig flere faktorer, der skal tages i betragtning, men det findes der heldigvis også hjælp til derude, og her anbefaler vi et redskab fra Google, der hedder Core Web Vitals, som vi beskriver lidt længere nede i denne blog.
Hvad er CLS?
Men først skal vi have styr på, hvad der ligger til grund for vurderingen i Core Web Vitals. Her er CLS er vigtigt begreb, og her mener vi ikke en Mercedes, der kan ramme de 100 km/t, hurtigere end din hjemmeside er indlæst. CLS er i denne sammenhæng en vigtig faktor, når du tjekker brugervenligheden i forhold til hastigheden på din hjemmeside.
CLS står for Cumulative Layout Shift, og det henviser til antallet af uventede bevægelser eller ændringer i layoutet, der forekommer, mens din side bliver indlæst. Det kan være et billede på din hjemmeside, hvor filstørrelsen er for stor, hvilket medfører, at billedet er lang tid om at blive indlæst. Det kan også være en annonce, der er indlejret på din hjemmeside, som er en for tung fil i forhold til resten af siden, der skal indlæses. Det vil kunne gøre, at brugeren går i gang med at læse indhold på din side, men efter kort tid bliver forstyrret, fordi billedet eller annoncen bliver indlæst, og det derefter rykker rundt på skærmen, og teksten, der er ved at blive læst, rykker væk fra den synlige del af skærmen.
Begrænsningerne ved PageSpeed Insights
Nu har vi styr på, hvad CLS er, og CLS kan være på et vidt forskelligt niveau, alt efter hvilken browser, hvilken skærmstørrelse, og hvilket styresystem dine brugere benytter.
PageSpeed Insights kan dermed godt overse, at en side har en høj grad af CLS, hvis den i sin ”laboratorietest” undersøger siden i et ”laboratorie”, hvor der ikke er en så høj grad af CLS. Det bliver dog et problem, hvis mange af brugerne benytter siden i et andet miljø, hvor der er en høj score af CLS. Dermed er der en risiko for, at du med PageSpeed Insights får et forkert billede af, hvordan brugeroplevelsen rent faktisk er for størstedelen af dine besøgende.
Når det er sagt, så kan resultaterne fra PageSpeed Insights stadig på kort tid give dig en konkret indsigt i specifikke forbedringer, der kan implementeres for at optimere hjemmesidens hastighed og brugeroplevelse. Men skal du have et mere retvisende billede af, hvordan dine besøgende oplever din hjemmeside, så skal du i stedet gå i dybden med det, der hedder Core Web Vitals (CWV).
Core Web Vitals tager udgangspunkt i dine besøgende, og den giver dig et mere brugbart resultat
Google har udviklet redskabet Core Web Vitals, der vurderer din hjemmeside på tre parametre, som alle er afgørende for brugeroplevelsen. Den samler data ind fra brugerne i Google Chrome i løbet af de seneste 28 dage. På den måde bliver der analyseret på data, der viser den reelle oplevelse, dine brugere har, da den her benytter data fra forskellige systemer, skærmstørrelser og internethastigheder.
Den måler tre ting, der kaldes LCP, FID og CLS. Det kan nemt lyde ganske uforståeligt med to helt nye forkortelser – foruden CLS, så her vil vi gennemgå dem, så du har en forståelse af, hvad der ligger til grund for din hjemmesides score i Core Web Vitals.
Largest Contentful Paint (LCP)
LCP fortæller, hvor lang tid det tager, før din hjemmesides primære indhold er klar til brugeren. Her vil din hjemmeside bestå testen, hvis tiden er under 2,5 sekunder.
First Input Delay (FID)
FID fortæller dig, hvor lang tid der går, fra brugeren har udført en handling på din hjemmeside (et klik, en søgning og lignende), til at browseren udfører den handling, brugeren har bedt om. For at bestå denne test hos Google, skal det ske på maksimum 100 millisekunder.
Cumulative Layout Shift (CLS)
CLS har vi gennemgået ovenfor, og jo flere ændringer der kommer på din hjemmeside, mens den indlæses, jo højere – og dermed dårligere – vil din CLS-score være.
Brug Core Web Vitals, når du vil sende din hjemmeside til eksamen
Google har ved Core Web Vitals sat en grænse på 75%. Det betyder, at din hjemmeside består testen, hvis 75% af dine brugere har en tilfredsstillende oplevelse i forhold til de tre parametre, som ligger til grund for vurderingen i Core Web Vitals.

Hvordan finder jeg Core Web Vitals, og hvordan kan jeg bruge det til at gøre min hjemmeside bedre for brugerne?
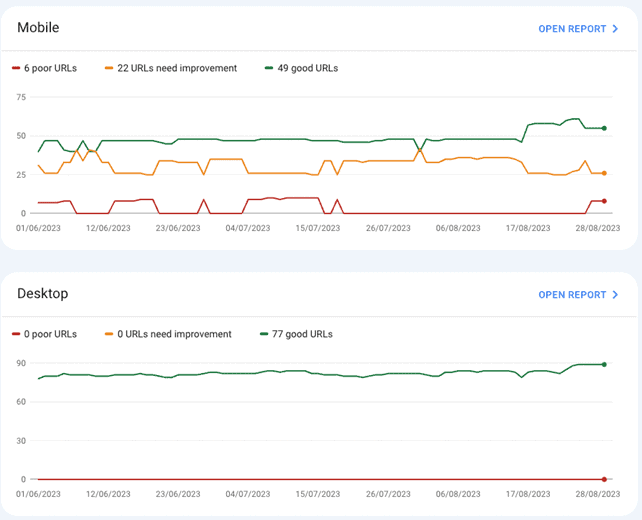
Hvis du logger ind på Google Search Console, så vil du på forsiden se, om din hjemmeside består testen for Core Web Vitals. Derudover har de udviklet et værktøj derinde, som gør, at du for hver enkelt URL kan tjekke, om testen for Core Web Vitals er bestået.
Derudover vil du kunne se udviklingen for resultatet af testen på de enkelte sider. På den måde kan du nemt og bekvemt danne dig et overblik over, hvilke ændringer der hastighedsoptimerer din hjemmeside, og hvilke ændringer der i værste fald gør din hjemmeside langsommere – og dermed mindre brugervenlig.

Jeg håber, du nu har fået en bedre forståelse for, hvordan du med hjælp af Googles Core Web Vitals kan gøre brugeroplevelsen på din hjemmeside endnu bedre – og du dermed kan gøre chancerne for at få flere konverteringer i hus endnu bedre.




