
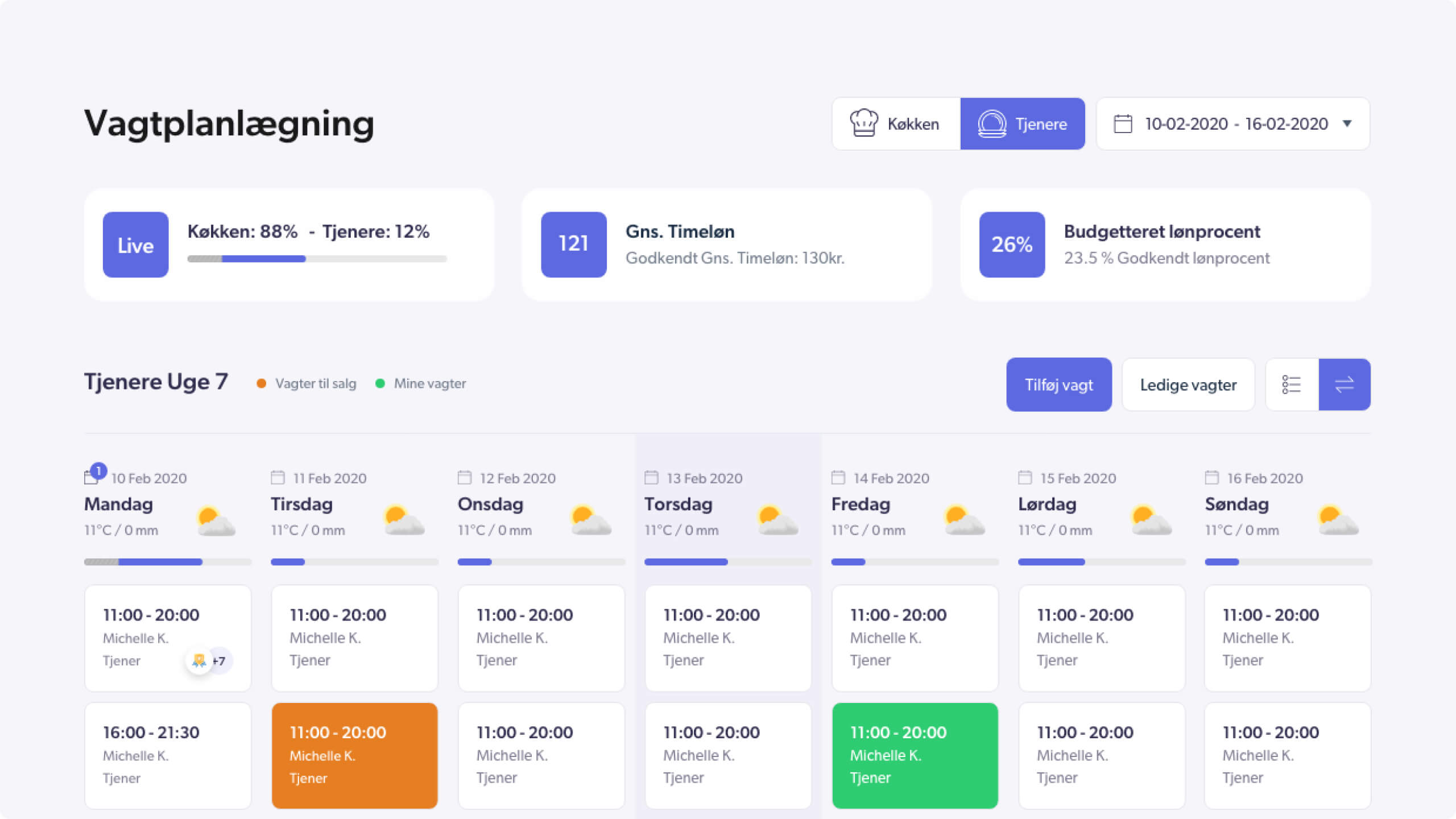
Sådan!
Alle webordrer er nu
overført til ERP-systemet
Læg ordre
Tjek lager
Specialiseret i digitalisering af B2B-virksomheder
Vi har specialiseret os i at digitalisere B2B-virksomheder i industri- og transportsektoren. Vi leverer på hele den digitale rejse fra design af konceptet til udvikling af webløsning til idriftsættelsen.
hvorfor have fokus på at digitalisere?
Digitalisering er med til
at fremtidssikre jeres forretning
Vores kunders top-3 største motivationer for at digitalisere dele af deres forretning er typisk fremtidssikring af virksomhedens forretningsben, tiltrækning og fastholdelse af kunder og øget medarbejdertilfredshed ved at forbedre arbejdsgange.
Grundlæggende handler digitalisering altid om at forstærke og forbedre de dele af jeres virksomhed, som allerede fungerer godt i dag, men som har potentiale for mere. Det hjælper vi med at finde sammen med jer.

hvordan digitaliserer vi forretningen?
Projektet starter i en konceptfase, så vi ser hele potentialet
Vi er tech-nørder og digitale forretningsudviklere og lever af at hjælpe jeres forretning i mål med jeres ambitioner, uanset om overskriften er automatisering af processer, optimering af brugerrejsen, B2B lead-generering med produktkonfigurator eller noget helt fjerde.
Projektet starter altid med en konceptfase, som sikrer, at indsatsen fokuserer på de afgørende succeskrav, og alle parter har en fælles forståelse for, hvor I er nu, og hvor I gerne vil være i fremtiden. Dermed sikrer vi, at de inkluderede tekniske krav og ønsker til funktioner understøtter den rejse.
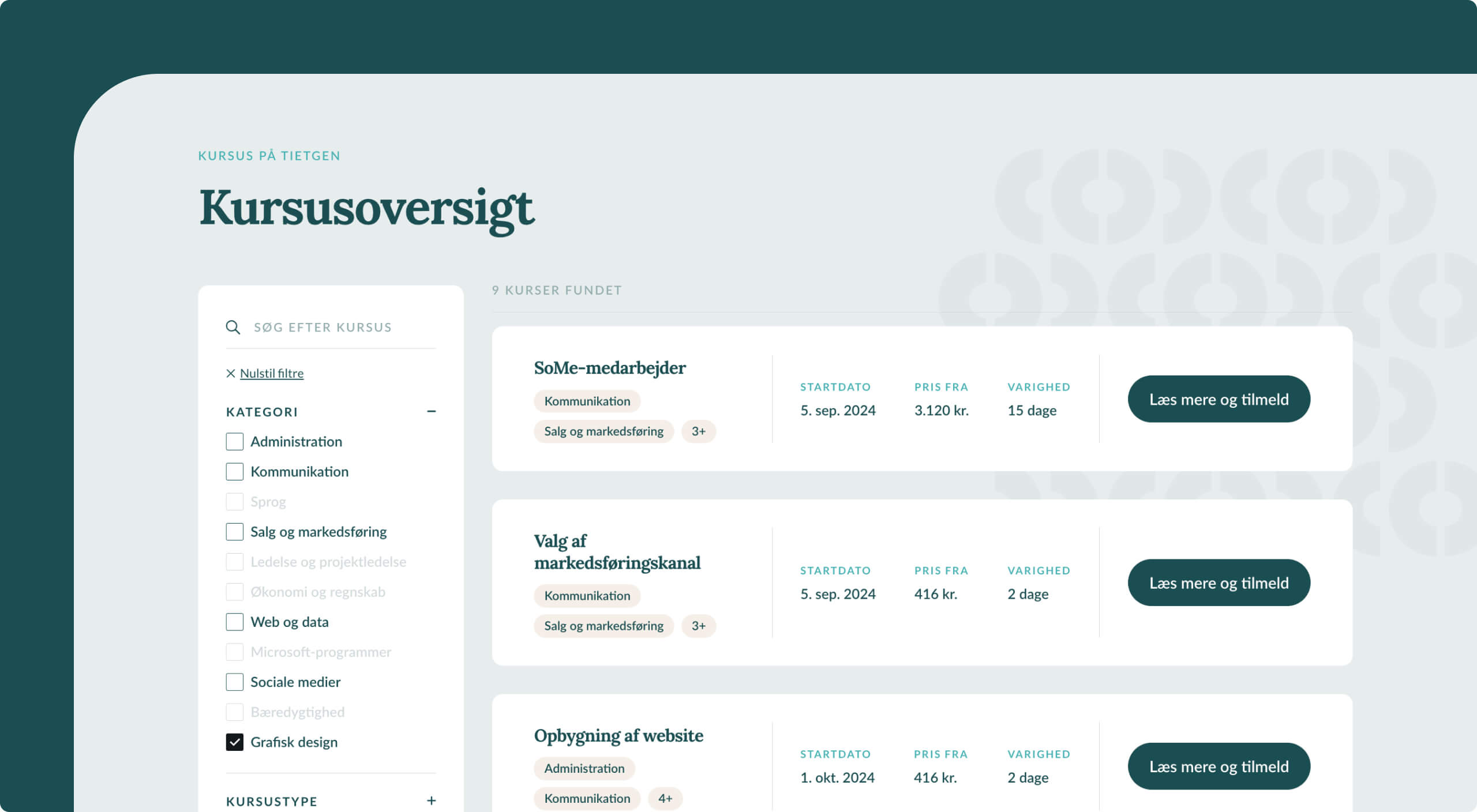
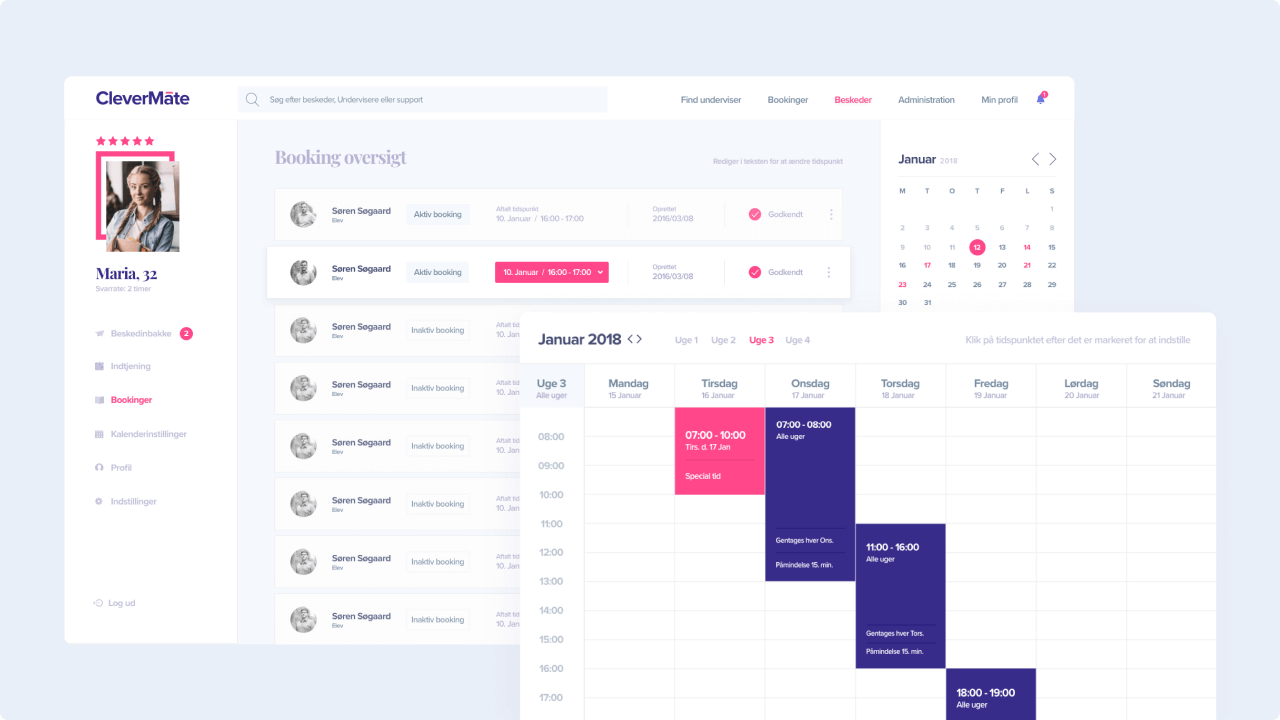
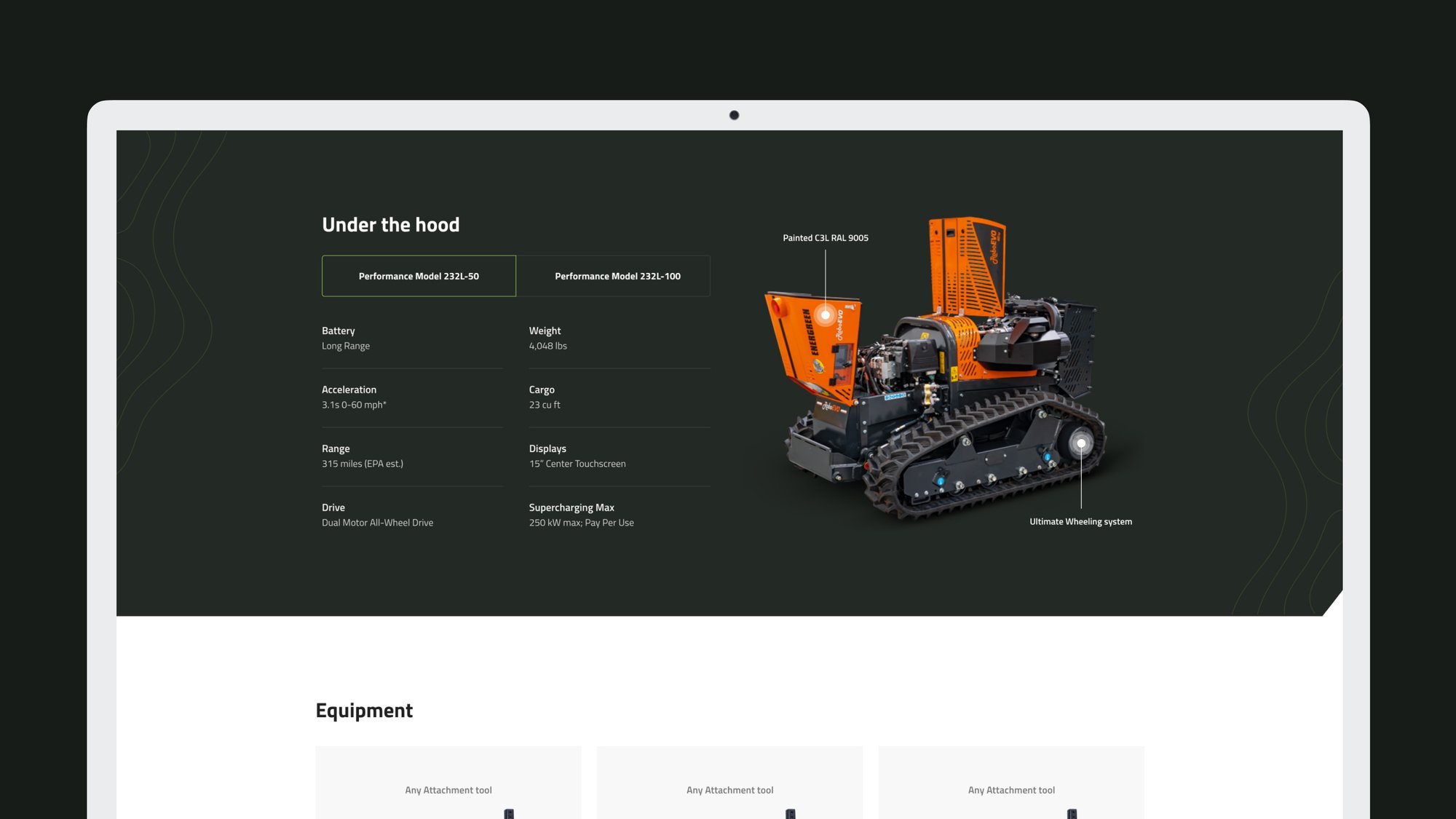
Vi er især gode til disse digitaliseringer
Projektstyring er afgørende
En robust projektmodel, som sikrer feedback
Vi kan godt snakke SCRUM, PRINCE2 eller SAFE, da vores projektmodel er bygget på de bedste elementer fra disse. Men vi har valgt at gøre det simpelt for dig.
Du skal blot vide, at vores dygtige specialister styrer dig sikkert frem mod lanceringer, og kontinuerligt inkluderer dig, dine kunder eller andre relevante interessenter.

vi sammensætter et in-house team til dig
Et inhouse team af specialister, som alle forstår forretning
Vores specialister har forskellige spidskompetencer i design, kommunikation, programmering og digitale produkter, men fælles er, at de alle er uddannet i at forstå forretningsgange. Derfor vil I altid møde et rutineret projekthold hos Morningtrain, som har:
– Adskillige års erfaring med digitalisering
– Brancheerfaring fra lignende cases som jeres
– Forståelse for at teknik er et middel mod målet
Derudover vil I altid blive mødt af et samlet in-house team for at sikre, at alle vores leverancer bliver udført med afsæt i vores værdisæt.

Mød vores hold



nyt digitaliseringsprojekt
Er du klar på en snak om jeres potentiale?
Så skal vi gøres vores bedste for at få stillet nogle gode spørgsmål, så vi sammen ved om vi er et match.