Website
25. november 2022
Ny hjemmeside overvejelser du bør gøre dig
Inden du kaster dig ud i at investere i en ny hjemmeside, så bør du gøre dig en række overvejelser.
Det er de færreste, som i virkeligheden ”kun” har brug for et online visitkort. Størstedelen bruger en hjemmeside, som en del af en strategi, som et marketingværktøj eller til en anden form for understøttelse af deres forretning. Et B2B website er oftest en del af virksomhedens leadgenerering.
Så gør dig selv den tjeneste, at lav dit hjemmearbejde, inden du kaster dig hovedkulds ud i et hjemmesideprojekt.
Hvad vil du opnå med en ny hjemmeside?
Det allerførste du skal have styr på er; hvad vil du opnå med denne investering?
- Er det et visuelt løft?
- Rebranding?
- Øget tilgang af leads?
- Bedre SEO-fundament?
- Konsolidering af flere brands?
- Nedbringe administrativ vedligeholdelse?
- osv.
’Hvad du vil med en ny hjemmeside’, skal nemlig være din ”nordstjerne”, som du bruger til at navigere i beslutninger med.
Hver gang du står ved en skillevej, både ved valg af leverandør, men også undervejs i projektet så bør du tænke: ”Hvad får mig tættere på det, som jeg ville opnå?” og så træffe beslutningerne baseret på svaret.
På den måde så sikre du dig, at du husker den bagvedliggende årsag til, at du gik i markedet for at få en ny hjemmeside. At købe en hjemmeside er ALTID et symptom på noget andet, og den hyppigste fejl jeg oplever, er at man ikke graver i hvad der ligger bag behovet, og så ender man med at få en løsning der slet ikke dækkende for ens behov.

Gør det eventuelt målbart
Toppen på kransekagen vil så være, hvis man kan sætte en eller flere metrikker eller målpunkter op, som så kan hjælpe en med at spore på, om man er kommet tættere på det man ville opnå. I Morningtrain kalder vi det ’effektmål’.
Hvilke funktionaliteter skal hjemmesiden have?
Få dannet dig et overblik over hvilke funktionaliteter, som din nuværende hjemmeside allerede har, og hvilke den konkret mangler.
Hyppige funktioner er bl.a.:
- Integrationer til eksterne systemer
- En prisberegner
- Dynamisk indhold
- Unikke mobilvisninger
- Central styring af repetitivt indhold
- Skræddersyet redaktørmuligheder i backenden
- Og meget mere…
Budgettet til hjemmesiden afhænger primært af ”hvad kan den” = funktionaliteter, og ”hvordan ser den ud” = antal unikke sidetyper.
En anden årsag til at du bør gøre dig disse overvejelser ved køb af en ny hjemmeside, er at det er en unik mulighed for, for at løfte din hjemmeside fra et online visitkort, til et værktøj som understøtter virksomhedens strategiske fokus og retning.

Hvilke sidetyper skal du have?
Antallet af unikke sidetyper som din nye hjemmeside skal have, er afgørende ikke kun for budgettet, men også for arbejdet ved at vedligeholde din side.
Så du skal sikre dig den rette balance i mellem, at have nok forskellige elementer til at du kan bygge spændende landingssider, uden at hver side er så forskellig at det er forvirrende for den besøgende, eller at det er for bøvlet for jer at vedligeholde. Det kan netop være konsekvensen ved at have for mange elementer, som I skal kunne huske på hvordan I sætter korrekt op.
Det fleste informationshjemmesider kommer langt ved at tage udgangspunkt i, at få designet følgende 7 sidetyper.
Vi tager udgangspunkt i https://unik.dk/
- Forsiden (KLART DEN VIGTIGSTE) – https://unik.dk/
- En produkt- eller servicekategoriside – https://unik.dk/vores-loesninger/
- En produkt- eller serviceside – https://unik.dk/advosys/
- En om os side – https://unik.dk/om-unik/
- En kontaktside – https://unik.dk/kontakt/
- En blogoversigt – https://unik.dk/nyheder/
- En blogsside – https://unik.dk/skifteportal-integration/
Har du en unik visuel identitet?
Jeg kan lige så godt sige det som det er; hvis du har et ønske om en unik visuel identitet, så kommer du ikke til at passe ind i en skabelonsløsning eller et købetema.
Så skal du bruge den ekstra tid og økonomi på, at få en løsning, som reelt understøtter jeres identitet.
Hvor reponsiv skal hjemmesiden være?
Alle hjemmesider udviklet anno 2020 og frem bør altså være reponsive. Men som Einstein sagde: ”responsitivitet er relativt” eller noget i den retning. 😉
Pointen er, at en ”koder” manuelt skal udvikle et responsivt design, for hver skærmstørrelse, som man gerne vil optimere imod.
Ergo hvis du vil have den bedste responsive oplevelse på samtlige skærmstørrelser, så ville en udvikler skulle kode oplevelser til 20+ skærmstørrelser = det bliver dyrt.
Alternativt, så udvælger du de 2-3 skærmstørrelser, som dine besøgende primært benytter, og så tilpasser du siden responsivt til de skærmstørrelser. På den måde får du den bedste oplevelse til størstedelen af de besøgende på hjemmesiden indenfor et budget.
Tænk en brugervenlig backend ind
Nu når du alligevel skal have en hjemmeside, så ville det være en god ide at fokusere 15-20% af indsatsen, på at bygge en backend, som gør jeres liv nemmere.
Fortæl mig om nedenstående lyder bekendt:
I er et lille marketingteam (måske et one-mand-band), som har jeres 37 timer spændt til bristepunktet med 10.000-vis af opgaver – og derudover så er det jeres ansvar at vedligeholde hjemmesiden.
Så det ender tit med at blive en ”fredag kl. kvart i lukketid” opgave, som bliver lavet med venstre hånd og i alt hast.
Tro mig, I er på ingen måde de eneste.
Så gør det til en del af jeres overvejelser, hvad der kunne gøre jeres liv nemmere, og få det så tænkt ind i hjemmesidens administrationspanel.
Det kan være:
- At noget information automatisk skal opdateres ved hjælp af integrationer.
- Repetitivt indhold kan styres et sted.
- Der er nogle snorlige templates til forskellige sidetyper.
- Siden tilpasser sig automatisk responsivt.
- Du kan ikke foretage noget, som ikke følger jeres visuelle identitet.
At bygge en smart backend, som tilgodeser jeres arbejdsgang, og som forsøger at nedbringe hvor meget tid I skal bruge på vedligehold, hedder at ”nedbringe marketinggæld”.
Hvilket CMS skal du vælge?
Dette spørgsmål kan hurtigt ende i en religionskrig, så det vil jeg gå en stor bue uden om. Jeg vil blot understrege, at nogle CMS’er er gode til en ting, og andre er gode til noget andet, så rådgiv dig lidt indenfor CMS’er, før du vælger et.
Når du vælger, så gør dig følgende overvejelser (bemærk at svarende er subjektive):
- Hvilke systemer skal hjemmesiden snakke sammen med?
- Hvilke CMS’er har administratoren erfaring med?
- Hvilke funktioner kunne I tænke jer, at bygge ind i hjemmesiden over sigt?
- Skal det være open eller closed source?
- Hvor mange år ønsker jeg løsningen?
- Hvad er dit driftbudget til løsningen?
Læs vores sammenligning af B2B CMS platforme her.
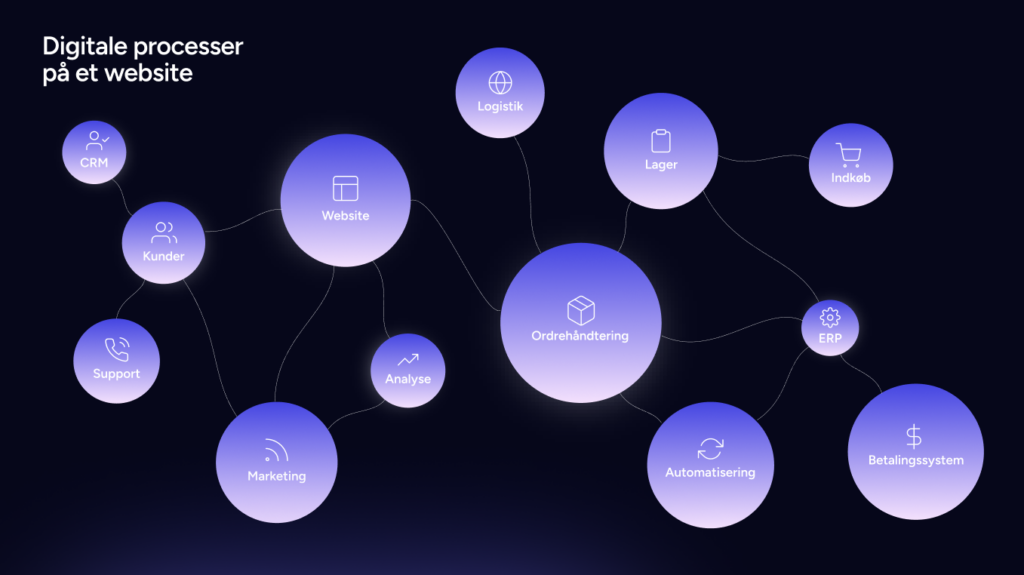
Integration til omverden
Det er både væsentligt for budgettet, men også for funktionaliteterne i din hjemmeside, at du overvejer; hvilke systemer skal det snakke sammen med?
Først og fremmest for at sikre, at du ikke mister integrationer, som du allerede har på den eksisterende side. Men du kan også gøre det, for at løfte den nye hjemmesider, til højder den forhenværende ikke var på.
- Skal den integreres til jeres CRM-system, så jeres leads automatisk lander korrekt i det system, som salgsafdelingen benytter til at håndtere leads?
- Skal den integreres til jeres intranet, så den kan trække nyheder eller medarbejderinformation automatisk ind på websitet?
- Skal den integreres til jeres HR-system, så jobopslag automatisk bliver lagt op og vedligeholdt på hjemmesiden?
Eller noget helt 4.
Bemærk: Du har mulighed for at fjerne en masse administrativ arbejde igennem integrationerne, men det kommer med en etableringsomkostning.

Faseinddeling af projektet
Når du først kaster dig over alle disse overvejelser, så vil du hurtigt opleve, at dine ønsker, eller dine behov overstiger enten budgettet eller deadline, og det er kun positivt – det betyder at du har et roadmap med nye udviklingsmuligheder.
Så står du i en situation, hvor du skal have en ny hjemmeside op og køre, og det skal være indenfor budgettet og din deadline, så start med at definere hvilke funktioner og krav, som er ”need to have” og hvilke er ”nice to have”, og så udskyd eventuelt de sidstnævnte til en fase 2, som kommer efter at den nye hjemmeside er live.
Dette er også en sund øvelse, fordi dit behov vil uden tvivl ændre sig undervejs i et hjemmesideprojekt, da det er umuligt at være 100% afklaret, inden du påbegynder et forløb.
Så når du står på den anden side af hjemmesideprojektet, så kan du kigge på opgavepuljen i en potentiel fase 2, og vurdere om disse opgaver stadigvæk er vigtige for dig, eller om der er dukket noget andet op, som du vil prioritere først.




